6.8.1 着陆页数据概述
无论着陆页是站外Minisite还是站内页面,着陆页都是承载流量的核心载体。因此,着陆页分析是营销分析的必要环节。着陆页数据既有用户行为数据,也有页面本身的数据,这些都将用来分析着陆页质量以及对后续转化。
6.8.2 分析着陆页是否真的有问题
营销渠道如果转化效果不好,第一步应该分析着陆页是否有问题,因为着陆页是站内转化漏斗的第一步,让用户留下来才可能产生后续转化。
着陆页如果有问题,会表现为跳出率高、平均页面浏览时间短。但是,如果跳出率高、平均页面浏览时间短就一定是着陆页的问题吗?
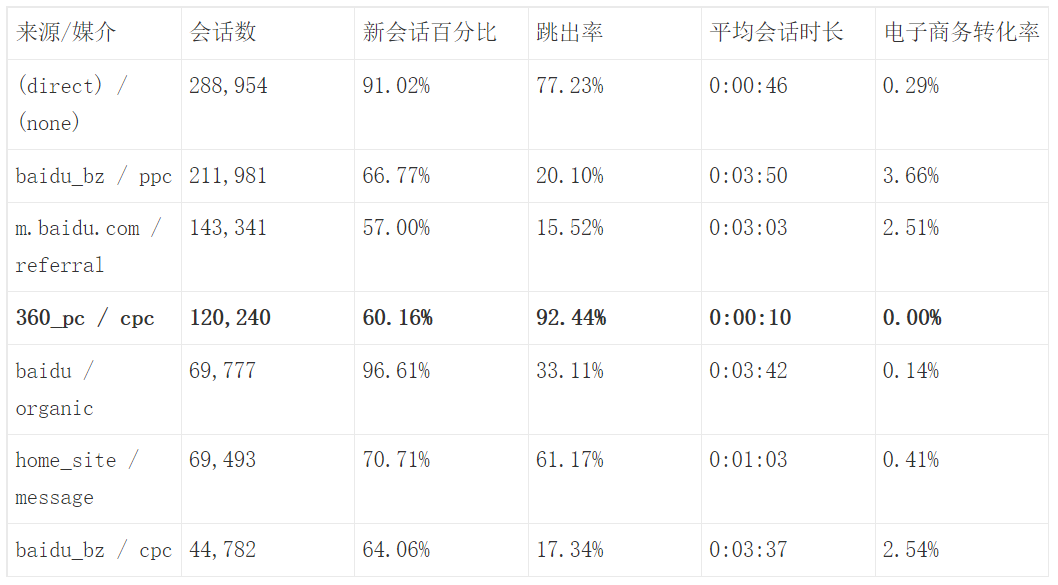
通过不同维度的对比可以很容易分析着陆页是否真的有问题。如表6-4为某着陆页上不同渠道的结果数据,其中360_pc / cpc的电子商务转化率为0,同时跳出率、平均会话时长也非常差。如果没有其他数据参考,该渠道运营方很可能认为是着陆页有问题;但通过不同渠道的横向对比(尤其是具有类似投放性质的cpc/ppc渠道),发现其他渠道在着陆页上的表现都是正常的。因此,可以得到结论:着陆页没有问题,有问题的是360_pc / cpc的引流策略以及站外具体执行上,需要找营销端的问题;否则,着陆页会影响所有的渠道,导致跳出率和平均会话时长上都很差。
表6-4 不同渠道的着陆页表现

6.8.3 分析注意力随位置的变化规律
一般情况下,用户在着陆页上的注意力分布会呈现出从上到下,从左到右的递减趋势。分析用户注意力随位置的递减规律,可以通过如下三种方式实现:
- 使用热力图。目前市场上都有一些成熟是热力图方案,比如百度统计等。这些工具可以提供特定页面的热力图分布效果,只需要在特定页面埋码并在工具中配置即可。笔者所在的企业触脉咨询也为客户提供基于Google Analytics的热力图报告。
- 使用屏幕浏览位置。该方式基于用户在页面中浏览窗口的滚动条所在的位置,评估用户注意力分布在哪些区域。结合过滤器可以将特定页面的浏览百分比分布展示出来。如图6-44触脉咨询为企业定义的屏幕浏览位置的报告,该报告来源于Google Analytics。

图 6-44 屏幕浏览位置报表
- 使用自定义事件点击跟踪。通过在网页中捕获页面的尺寸以及用户点击位置,可以针对用户点击行为进行还原,同时实现自定义递减规律分析。
本案例以附件“第6章”-“6-8_1”数据为例,数据来源于Google Analytics中的自定义采集事件,具体数据为每次用户点击页面的水平和垂直坐标,以及点击的次数。
第一步 建立数据透视表
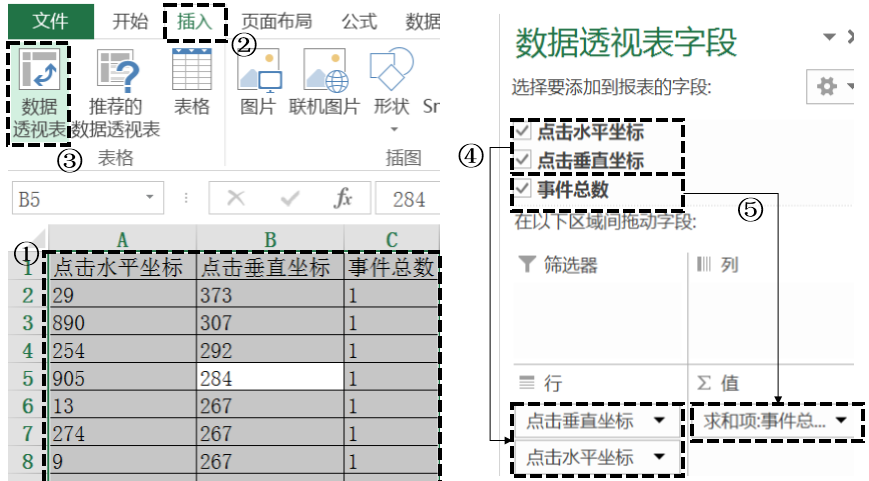
如图6-45,选择数据区域(图中①),依次点击顶部菜单栏“插入”(图中②)-“数据透视表”(图中③);然后在数据透视表设置中,将“点击水平坐标”、“点击垂直坐标”拖入行(图中④),将“事件总数”拖入值(图中⑤),汇总方式为求和。该透视表在附件中重命名为“6-8_PivotTable1”。

图6-45 新建数据透视表
第二步 设置分组
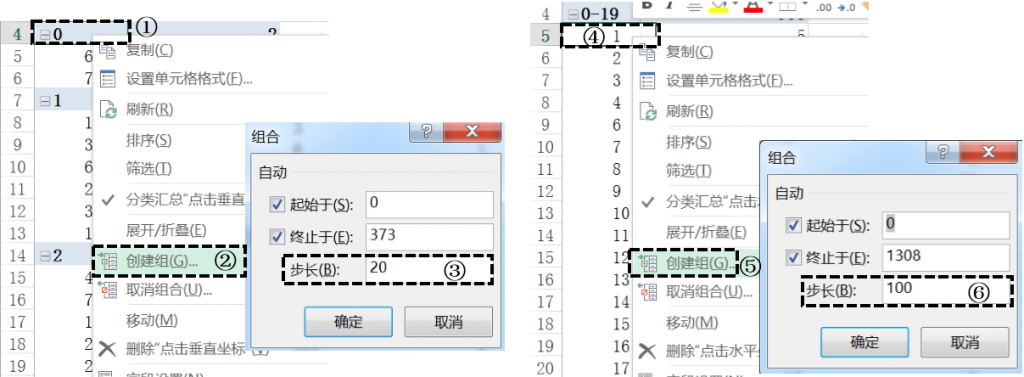
如图6-46,在透视表中,点击任意“点击水平坐标”的记录值(图中①),在鼠标右键弹出的窗口中点击“创建组”(图中②),在弹出的窗口中设置步骤为20(图中③)。按照同样的方式,对“点击垂直坐标”的数据做分组,如图中④、⑤、⑥。

图6-46 为点击坐标创建分组
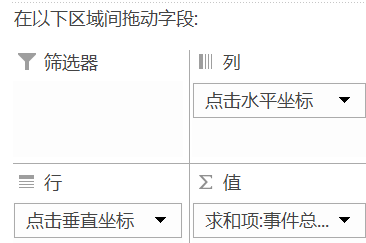
配置完成后,将分组后的“点击水平坐标”从“行”拖入“列”中,建立一个包含垂直和水平点击坐标矩阵的透视表。如图6-47。

图6-47将“点击水平坐标”从“行”拖入“列”
第三步 分析点击注意力分布
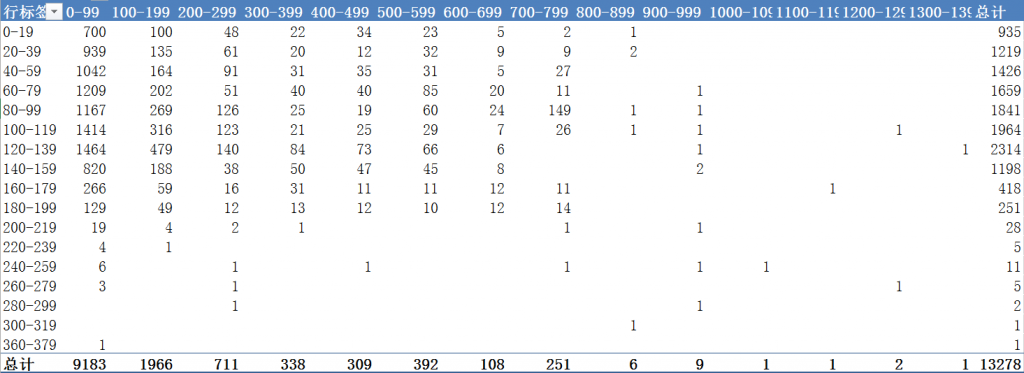
配置完成后结果如图6-48。数据分组的意义在于将原始坐标以1个像素为单位的点击分布汇总到更粗的粒度,通过分组后的区块来表示点击的分布情况。分别将水平坐标以100像素为单位汇总,将垂直坐标以10像素为单位汇总,交叉点就是在每个区块内的点击量。

图6-48 点击坐标分布
从图6-48看出,如果不考虑其他因素,该着陆页的从垂直位置看,点击分布呈现出从低到高然后再降低的过程,黄金垂直位置在页面中部略靠上的位置,即垂直坐标在120-139之间;从水平位置看,呈现出从左到右依次递减的规律。
如果读者感兴趣,可以使用“6.4.2 如何分析留存衰减趋势”中提到的趋势分析,找到水平和垂直方向上的递减规律,并通过数据来量化递减趋势。
提示 严格意义上,点击一定会受到其他因素的影响,例如内容陈列、框架布局、功能设计、交互方式等。这里仅从位置的角度,综合分析点击分布。
6.8.4 分析页面加载时间对转化的影响
一般认为,网页加载时间会影响转化效果。网页加载时间越长,转化效果越差。但二者之间到底是怎么的关系,以及如何影响的?本案例来研究该问题。
案例数据在附件“第6章”-“6-8_2”,该数据从Google Analytics中获取,包括着陆页、平均网页加载时间(单位:秒)、收入、会话数、每会话收入5个字段,每会话收入=收入/会话数。为了减少其他因素对着陆页转化的影响,本案例的只选择有转化的专题活动页的着陆页数据,目标是分析网页加载时间对于每会话收入的影响。
第一步 新建散点图
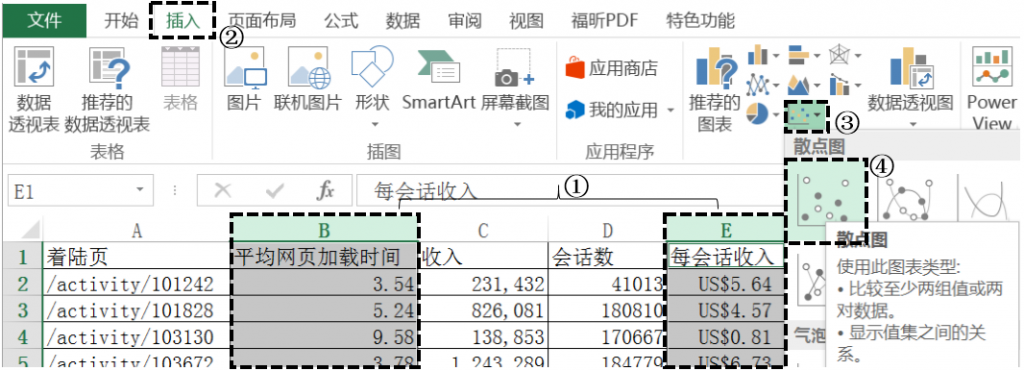
如图6-49,选中平均网页加载时间和每会话收入(图中①),依次点击顶部菜单栏“插入”(图中②)-“图形”(图中③)-“散点图”(图中④)。

图6-49 插入散点图
第二步 设置趋势线
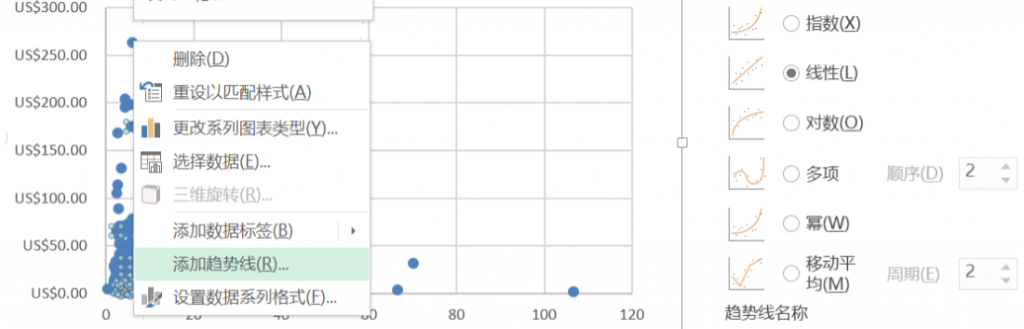
点击任意数据点,鼠标右键,在弹出的窗口中,选择“添加趋势线”,并勾选底部“显示公式”、“显示R平方值”。如图6-50。

图6-50 设置趋势线
第三步 分析页面加载时间对转化的影响
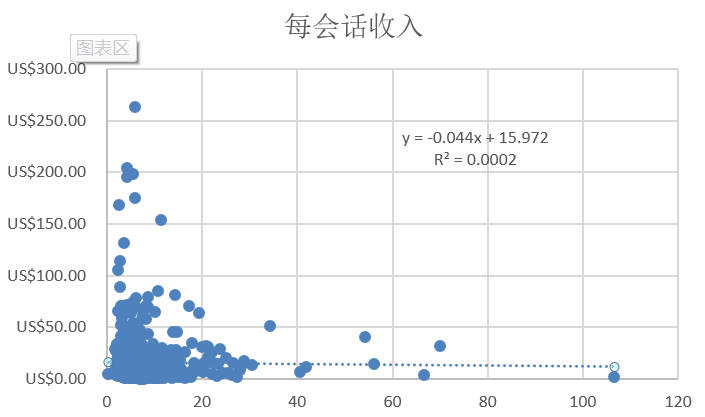
如图6-51,如果只通过散点图观察,会以为二者之间呈现明显负相关关系,即当网页加载时间增加时,每会话收入会显著下降。但是,在第二步设置趋势线过程中,细心的读者可能已经发现,无论选择何种拟合趋势线,都无法较高R²,甚至R²最大值都不到0.01。这说明了网页加载时间对转化有影响,但影响微乎其微的。

图6-51 每会话收入与页面加载时间关系
第四步 通过相关性系数分析二者关系
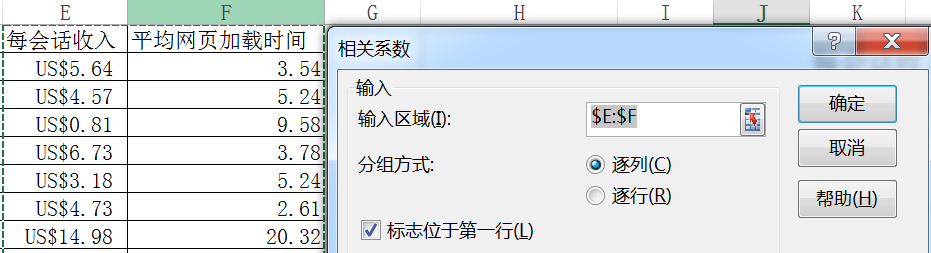
为了进一步验证二者的“微弱”关系,我们使用相关性分析。由于Excel中的相关性分析要求必须为相邻列,因此单独复制一列新的平均网页加载时间到每会话收入右侧。点击顶部菜单栏“数据”-“数据分析”(如果读者未启用数据分析模块,请按照“3.6.3 通过规划求解实现多因素约束下的目标最大化”方法启用该模块)。在弹出的窗口中,选择“相关系数”,并在弹出的窗口中,在输入区域输入“$E:$F”,勾选“标志位于第一行”。如图6-52。

图6-52 相关性分析
通过相关性分析得到结果:平均网页加载时间和每会话收入的相关系数大约为-0.014,二者呈负相关关系,但相关性非常弱。这印证了第三步的分析结论。
为什么网页加载时间对转化的影响微乎其微?在电商中,主要有两方面因素:
- 网页加载时间不是转化的主要因素。在电商场景中,对转化影响最大的因素为:商品库存(重点是热卖商品是否有货)、商品价格(定价、折扣、优惠和促销等)、流量质量(主要是人群精准度以及垃圾流量比例)、网站内部购物路径和流程(别有重大bug或下单阻碍)等,而着陆页加载时间对转化的影响非常靠后。例如,大多数用户宁肯花30秒等待也会愿意抢购一台5折的收集。
- 网页加载时间长并不等于用户看不到信息。现在很多网页的内容展示并不需要等网页代码和元素全部加载完成,而是“边下载边展示”,因此页面加载过程中即使长达数十秒或几十秒,用户依然能够看到部分甚至全部关键信息,也就不会感觉体验差而跳出。
在了解了网页加载时间对转化的影响后,后续可应用的业务点:
- 如果网页加载时间对转化有比较大的影响,那么将分析结果告知网站用户体验和着陆页设计部门,提升页面加载时间,并通过数据论证每增加N秒,收入就会降低M元。具体方法参考“6.3 如何分析渠道效果的边际效应”。
- 如果网页加载时间对转化的影响微乎其微,那么就应该把有限的业务精力放到其他优化点上,这样能产生更大的转化价值。
6.8.5 知识拓展:着陆页上的异常数据
在着陆页分析场景中,可能出现一些比较异常的数据。在此列出其可能性的因素,供读者参考。
场景1 平均停留时间很短且跳出率非常低
着陆页的平均停留时间很短(例如3秒以内),且跳出率非常低(例如低于10%)。这种情况可能是由于作弊流量和网站内部跳转导致。
- 作弊流量。通过机器操作刷渠道流量,产生大量的非人为浏览数据。这种场景下会发现虽然平均停留时间短且跳出率非常低,但是转化效果却没有提升。此时可细分渠道来找到这类异常渠道。
- 网站的301/302跳转。某些时候营销人员在与渠道方或第三方媒体合作时,着陆页修改可能需要较长的审核流程,这可能无法满足企业营销的落地页更换需求。此时,企业常用的策略是,给渠道方提供一个固定的着陆页URL,在不同时间和条件下通过重定向跳转到正确的着陆页上。这会导致URL跳转前的页面保持相同的停留时间(例如都是1秒);同时,由于直接从一个页面定向到另一个页面,导致前一个页面很难产生跳出行为。
场景2 着陆页页面刷新率较高
页面刷新指一个页面连续加载多次,正常情况下,一个会话内用户不会连续刷新页面多次(可能存在中间有其他页面穿插的多次浏览)。如果出现多次的连续刷新可能存在如下问题:
- 页面内跳转。页面内跳转指页面的链接的指向为页面本身,但不是通过锚点或其他方式实现,而是通过普通的URL链接实现,即将页面重新打开并加载一次。该问题一般会出现在着陆页的导航、更多链接等具有分流性质的模块上。这种功能实现方式不是一个“业务问题”,但却会影响数据的统计分析,因此应该尽量避免这类不必要的重复刷新。
- 网页功能或体验问题。如果用户在第一次网页加载后,发现某些功能无法使用或页面信息显示不完整,那么可能通过F5或浏览器的刷新按钮实现刷新。如果是这类问题,那么需要多次告知设计和产品端人员通过测试找到并解决问题点。
场景3 100%的跳出率
某些营销活动需要用户在着陆页完成特定事件即可。例如参与游戏、抽奖互动、留下联系方式等,在完成这些转化动作后,用户并不能进行更多“页面”的访问而只能离开网站,因此就可能导致100%的跳出率。这里之所以说“可能”,是因为不同的网站分析工具对“跳出”的定义不同,一般而言,跳出有三种定义逻辑:
- 一次请求。一次请求即用户在一个会话内只发生了一次请求,请求可以定义为任何页面上的跟踪代码触发,例如事件跟踪、网页加载等。默认情况下,网页加载时就会发出一次请求,因此该场景下就意味着,没有更多请求发生。
注意 即使用户没有发生留资等事件动作,用户仍然有可能点击页面的某个位置,如果页面有采集用户的所有点击事件,那么就不算是一次请求。
- 一次页面浏览。一次页面浏览指用户只产生了一个PageView,没有刷新、重复加载等多个PageView的产生。当然,该场景下,用户可能会通过事件跟踪产生多个请求。
- 一次单一页面浏览。一次单一页面浏览指用户只浏览了一个页面,该页面可能看了1次或多次。
当面对100%跳出率时,需要读者具体了解所使用的网站分析工具如何定义“跳出”,同时结合营销目标和着陆页性质来判断是否存在问题。